ionic3项目开发脚手架(基于个人练习项目)
一. 基于ionic3的生产环境搭建
- 1. 配置安卓SDK:
安装jdk ---》 安装AndroidSDK
(1) 安装jdk(无须配置环境变量)(版本推荐1.8.0_162)
下载链接:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
检查是否安装成功

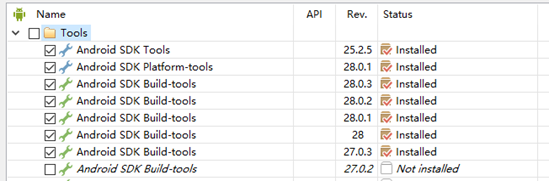
(2) 安装Android SDK(版本-v 25.2.5 ,对应Android 7.1)
Android SDK Manager下载地址:
下载后进入安装工具页面,勾选如下


Tip:当前Android版本并非是市场占有率最高的版本 若有版本对应和兼容问题请参考https://blog.csdn.net/u010825468/article/details/78909550
- 2. node.js环境搭建
(1)安装node.js ---》安装cordovaà安装ionicà运行第一个项目 ---》打包apk
(2)node.js版本为v8.11.1;下载地址:
安装完成后会自动安装好npm包管理工具,在命令行输入以下指令则表示安装成功:

(3)安装cordova(版本6.5.0)


(4)安装ionic(版本3.20.0)


tip:推荐使用淘宝镜像cnmp安装加快速度,具体参考博客:
https://www.cnblogs.com/chenglu/p/8608121.html
3. 使用工具
(1)Visual Studio Code 2017或以上版本(DW,Webstorm,HBuild皆可)
(2)Git中的Gitbash工具,主要用于方便命令行操作cordova和ionic指令
(运行ionic项目需通过命令行窗口cd到项目目录中,如果使用gitbash工具可直接在项目目录中右键点击gitbash打开命令行窗口cd到当前目录,提升工作效率)
-
二. ionic3的第三方插件引入
- 1. 高德地图(JavaScript API V1.4.X)
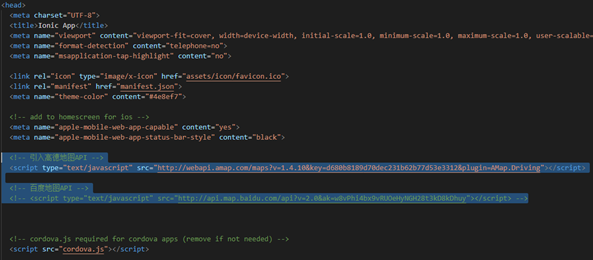
申请密钥key à在src目录下的index.html中引入 à在所需页面使用
具体方法见高德地图API:.


- 2. 百度地图(JavaScript API v3.0)
申请密钥key à在src目录下的index.html中引入 à在所需页面使用
具体方法见百度地图API:http://lbsyun.baidu.com/index.php?title=jspopular/guide/show.
三. 服务器数据调用
1.有后台数据的情况下使用数据请求方法即可,具体见下文数据请求方法
2 . 无后台数据的情况下使用Mockjs模拟数据(生成随机数据,拦截 Ajax 请求;前后端分离技术)
使用方法:在src目录下的index.html中引入
<script src=’http://mockjs.com/dist/mock.js’></script>

然后在所需页面ts文件中的@component上方声明:declare let Mock:any;

详情见文档:http://mockjs.com/
四. ionic3项目开发过程关键技术
- 1. 组件加载方式
推荐使用ionic3新特性,采用懒加载的方式避免代码冗余,加载速度过慢等问题;
其次是使用传统import注入的方法,这样可能导致的问题是页面引入来引入去造成混乱
使用方法参考:https://blog.csdn.net/qq_32107121/article/details/78453242
- 2. 页面跳转方式
一是通过NavController实现路由跳转,路由传值
二是通过navPush属性实现路由跳转传值(此种方式代码较为简洁)
两种方式在ionic3.x中均已在constructor构造函数中引入,无需自己手动引入
- 3. 数据请求方法和封装
(1) HttpModule方法(异步)
(2) HttpClientModule方法(异步)(相对于上面的方法更加简单)
(3) 三种处理异步代码的方式
① Subscribe(),
② Promise(),
③ Observable(),
参考:https://www.jianshu.com/p/3ad54d7d1077
(4) 通用封装请参考:.
.
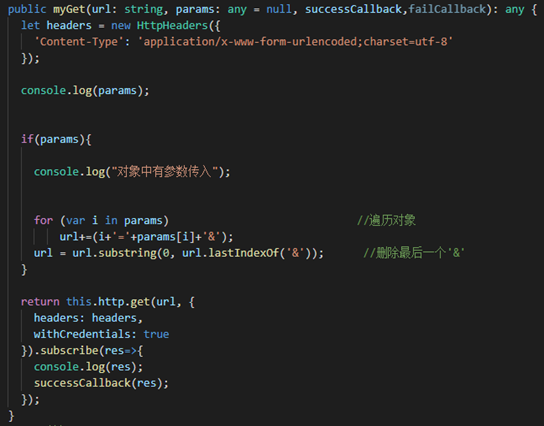
(5) 本项目中封装的数据请求方法如下(因为该项目中请求数据都是针对项目特点统一用的get()方法,所以该封装仅供参考)

- 4. 全局变量的定义和使用
(1) 在src目录下的app目录下创建app.config.ts文件,并且在其中定义全局变量:


(2) 在所需页面ts文件中引入

(3) 使用demo:

五.ionic3项目开发性能优化
1.页面的生命周期事件合理运用
(1)ionViewDidLoad():页面加载完成触发,这里的“加载完成”指的是页面所需的资源已经加载完成,但还没进入这个页面的状态(用户看到的还是上一个页面)全程只会调用一次,即第一次进入页面时被调用,此后你无论怎样进进出出它都不会被触发。
(2)ionViewWillEnter():字面意义理解就是“我要进来了”的那一刻,这个时候页面刚刚开始切换。你可以在这时对页面的数据进行预处理,这个钩子是每次都会调用的。
(3)ionViewDidEnter():当这个钩子被触发的时候,用户已经进入到新页面了 (页面处于激活状态),同样也是每次都会调用。
(5)ionViewWillLeave():
页面准备 (is about to) 离开时触发,这时用户刚刚触发了返回按钮或者相关的 事件。
(6)ionViewDidLeave():页面已经 (has finished) 离开时触发,页面处于非激活 状态了。
(7)ionViewWillUnload():页面中的资源即将被销毁时触发
(8)ionViewCanEnter ():每次调用返回boolean值,如果 ionViewCanEnter 返 回了false,页面进入就会被阻拦
(9)ionViewCanLeave ():每次调用返回boolean值,如果 ionViewCanLeave 返回了false,页面离开就会被阻拦
具体见博客:
2.ionic3新特性:懒加载
使用方法参考:https://blog.csdn.net/qq_32107121/article/details/78453242
- 3. 引用插件ionic-native-transitions,提升页面切换效果,减少页面卡顿
详情见:
- 4. 自定义组件重复调用与封装服务
自定义组件:http://www.cnblogs.com/ruoqiang/p/9073190.html
封装服务:https://www.jianshu.com/p/447b09c3695e